こんな方におすすめ
- プライバシーポリシーとお問い合わせページを作りたいけど、やり方がわからない
- ブログを立ち上げたばかりの人
- プライバシーポリシーとお問合わせページを設定していない
本業ではWebマーケティング会社で課長を勤め、副業1年で売上180万円稼いだり、取締役になったりしています!
この記事に興味を持っているので、ブログをご自身で立ち上げられたと思います。
まずはお疲れ様でした!と、おめでとうございます!
これからブログ運営をしていく上で、さまざまな設定が必要になってきます。
そのうちの1つがプライバシーポリシーとお問い合わせページの設定です。
もしまだブログを開設していないのであれば、下記の記事を参考にして始めてみましょう!
プライバシーポリシーとお問い合わせページとは
まずは「プライバシーポリシーとお問い合わせページとは?」とそれらが必要な理由を解説します。
また、プライバシーポリシーの説明に付随して「免責事項」も追記しておいた方が良いので、併せて解説します。
プライバシーポリシーとは
プライバシーポリシーとは個人情報を取得することの利用目的や管理方法を公表したものとなります。
この個人情報とは、「住所氏名」などの情報だけでなく、アクセス解析ツール(Googleアナリティクスなど)でも利用していることがあります。
そのため、ブログを始めた方は必須の設定です。
ちなみに、Googleアナリティクスやアフィリエイトなどで計測時に用いられるCookieも個人情報の対象になり得ます。
※厳密には個人関連情報となり、いかなる場合でも個人情報の対象に当てはまる訳ではないです。
詳しく知りたい人は『個人情報保護法の改正によってCookieが規制対象に』などを読んでみてください。
もう少し身近な例では、お問い合わせ時の個人情報取得に関連しますので、次はお問い合わせページについて解説します。
お問い合わせページとは
定義を説明しなくてもご存じかと思いますが、ブログ運営者にお問い合わせしたい内容があった時に入力するフォームのことですね。
そもそもお問い合わせページがブログに必要な理由は3つあります。
- 万が一の場合の連絡先となるため
- Googleアドセンスやアフィリエイトの審査が通りやすくなるため
- 企業などからの仕事のオファーをもらえるかもしれないため
万が一の連絡先となるので、もし何かのトラブルがあった場合の連絡先となり、大事になる前に対応することができます。
そのため、最も重要な理由です。
以前運営していたブログでは、お問い合わせページを作成したことでクローズドのASPからオファーが来ました。
クローズドのASPとは、一般公開していない案件があるASPのことです。
お問い合わせページを作成すべきなので、併せてプライバシーポリシーも必須です。
(アクセス解析ツールを利用するためにも必須です。)
免責事項とは
プライバシーポリシーとお問い合わせページの具体的な作成方法の前に、もう1つ追加で設定した方がよい項目があります。
それが免責事項です。
免責事項とは責任を免ずることが書かれており、もっと言うと「この場合は責任を負いません!」と明言する項目です。
例えば、ブログで紹介していた商品が粗悪品だった時に「粗悪品かどうかの責任は負うことができませんよ。」とあらかじめ明言しておきます。
そのおかげで、余計なトラブルに巻き込まれないようにしておくようなイメージです。
つまり、アフィリエイトを行う場合、必須項目とも言えます。
プライバシーポリシーやお問い合わせページを作成するついでに、免責事項も一緒に作っておきましょう!
具体的な作成手順
まずはお問い合わせページについて解説します。
お問い合わせページの作り方
プラグインを使うと非常に簡単です。
プラグインとは、ブログにより便利な機能を追加するアプリのようなものです。
管理画面から「プラグイン>新規追加」をクリックして、「Contact Form 7」を検索してインストールしてください。
他にもお問い合わせフォームのプラグインはあると思いますが、シンプルで簡単に設定できるのでまずはコレが良いかと思います。

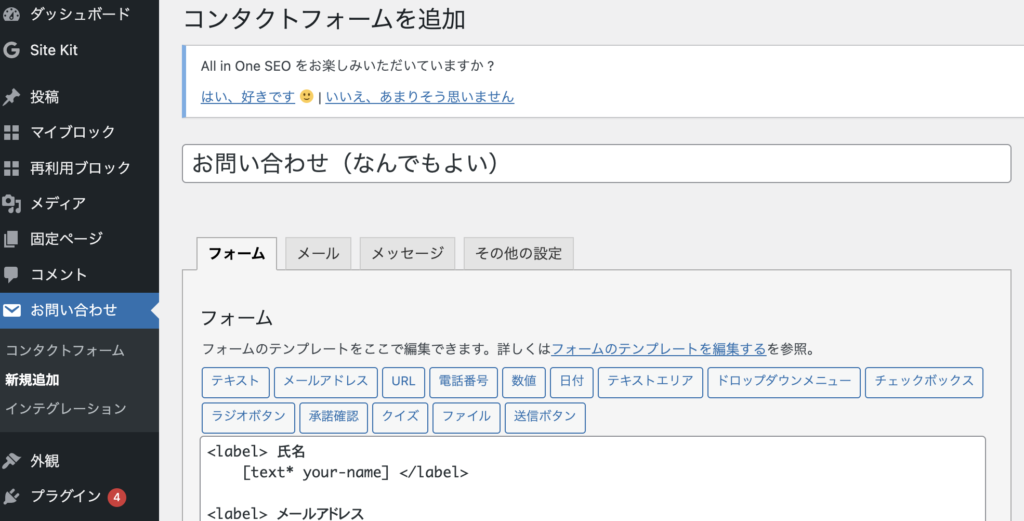
次に「お問い合わせ>新規追加」をクリックして、「タイトル名」を決めましょう。
タイトル名は公開されないので、わかりやすい名前にしましょう。

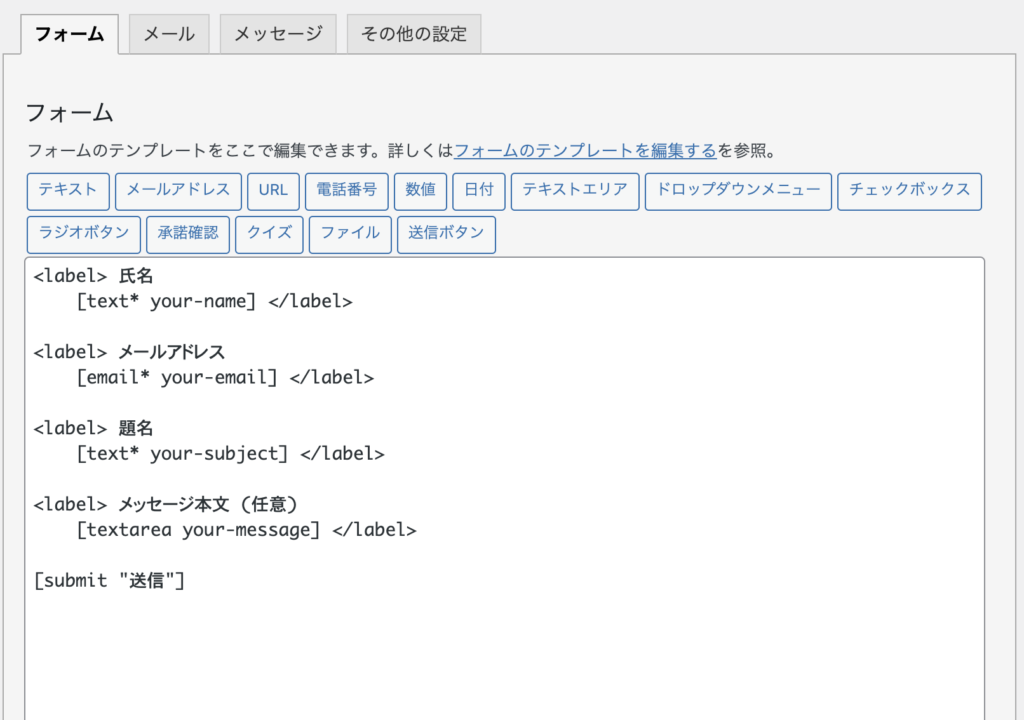
次にお問い合わせフォームを作成します。
基本的にデフォルトのままで問題ありませんが、追加で情報が欲しい項目があれば設定しましょう。

上の画像だと、「氏名/メールアドレス/題名/メッセージ本文」がお問い合わせフォームの項目として設定されています。
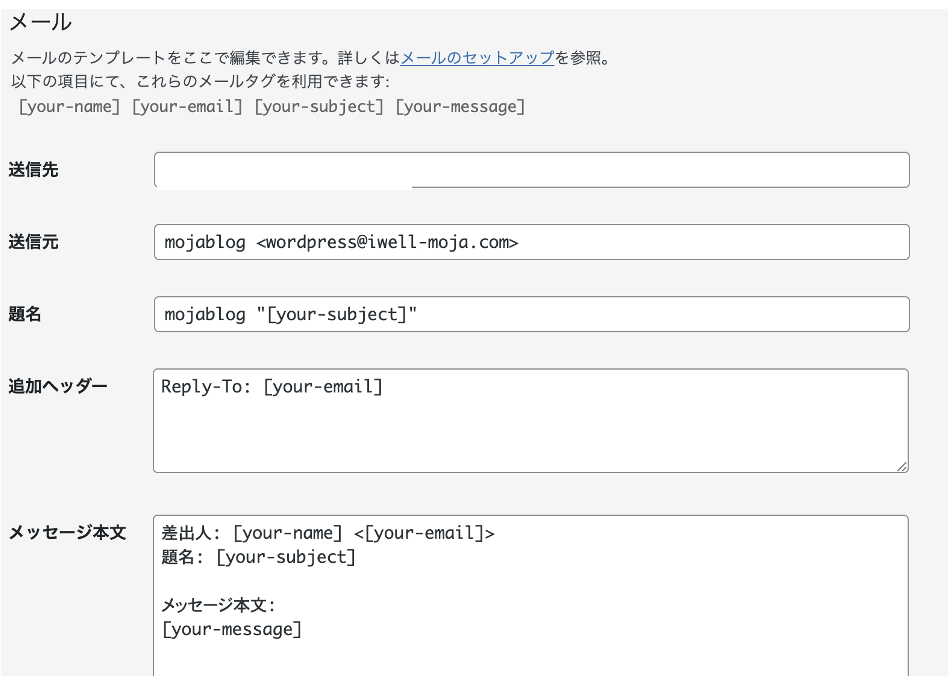
次に「メール」をクリックしましょう。
ここも基本的にはデフォルトのままで良いですが、送信先は必ず自分のアドレスを設定してください。
お問い合わせ内容の送信先となるので、最も重要な設定です。

以上で最低限の設定は完了です。
他にも設定ができる箇所はあるので、追加で設定したい方は調べてみてください!
まずは最低限で良いという方は、こちらで完了です!
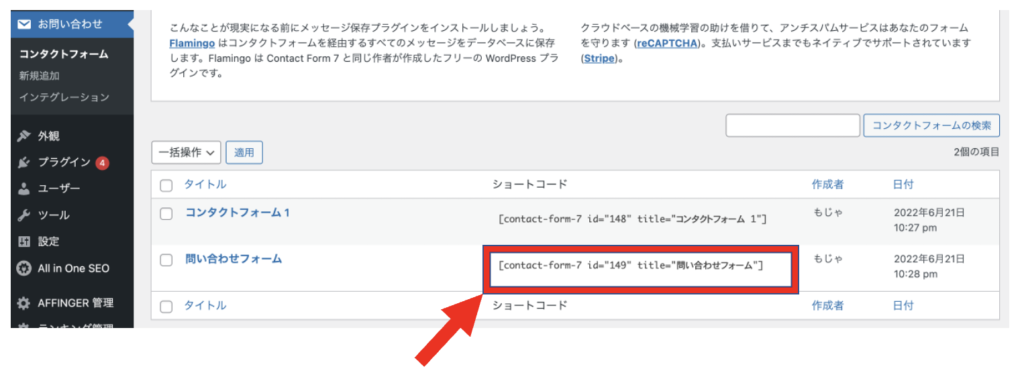
保存すると、「お問い合わせ>コンタクトフォーム」に新しいタイトルが追加されています。
そのショートコードをコピーしましょう。

最後にこのショートコードを固定ページに埋め込めば完成です。

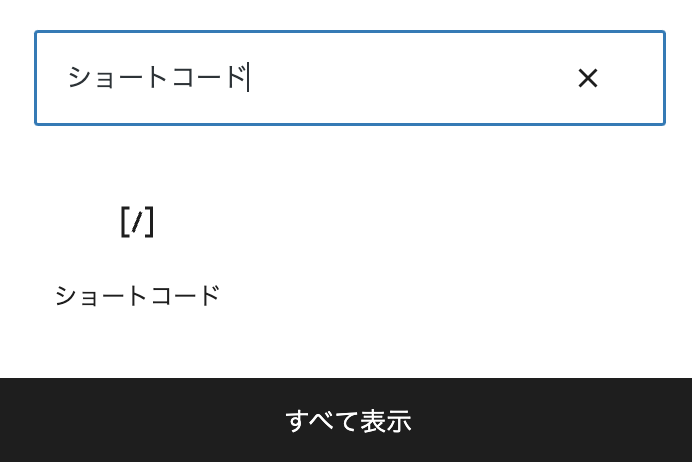
そして、いつも通りの記事執筆ページに遷移するので、「ショートコード」を埋め込みましょう。

プレビューでお問い合わせフォームができていれば完成です!
お問い合わせページのリンク先(メニューの位置)はプライバシーポリシーの設定と一緒に解説します。
プライバシーポリシーと免責事項の作り方
まずは内容を準備しましょう。
と言っても、内容をゼロから作り上げる必要はありません。
基本的には雛形を参考にして作成していきます。
が、コピペしておけば良いでしょ!はNGです。
参考にぼくのプライバシーポリシーと免責事項を掲載します。
第三者配信の広告サービスやGoogleアドセンスを利用している場合、よく読んで参考にしてみてください。
内容を準備できれば、次にワードプレスの管理画面にログインしましょう。
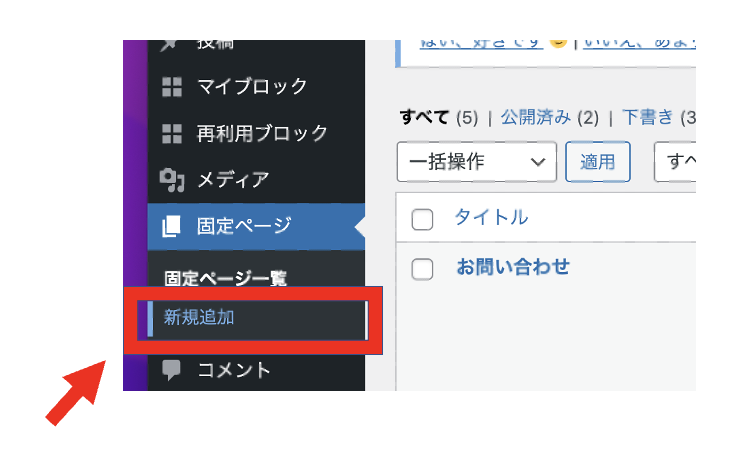
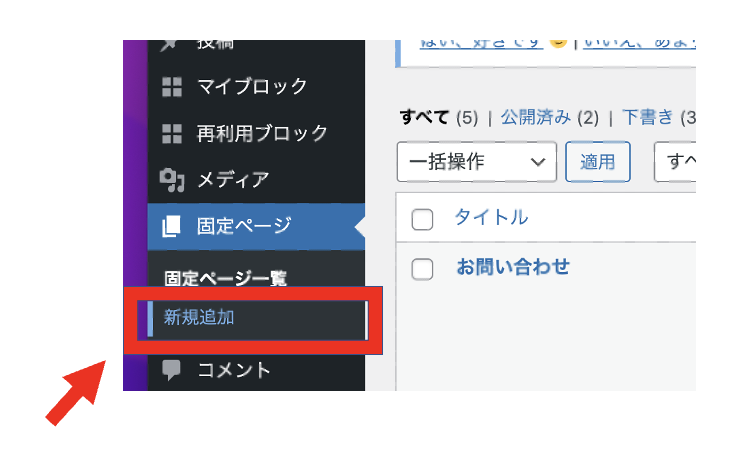
そして、「固定ページ>新規追加」をクリック

そして、いつも通りの記事執筆ページに遷移するので、内容を書いていきましょう。
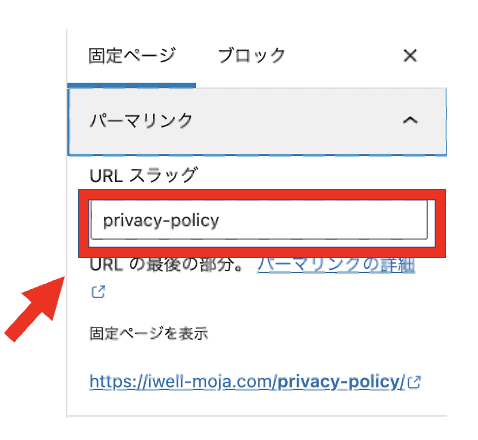
記事を書くことができれば、次はURLを設定します。
必須の設定ではないですが、URLで何の記事かわかった方が良いので設定しています。
記事執筆ページの右端にあるパーマリンクを選択して、URLを設定します。

フッターメニューに表示させる
最後にプライバシーポリシーとお問い合わせページをブログに掲載しましょう。
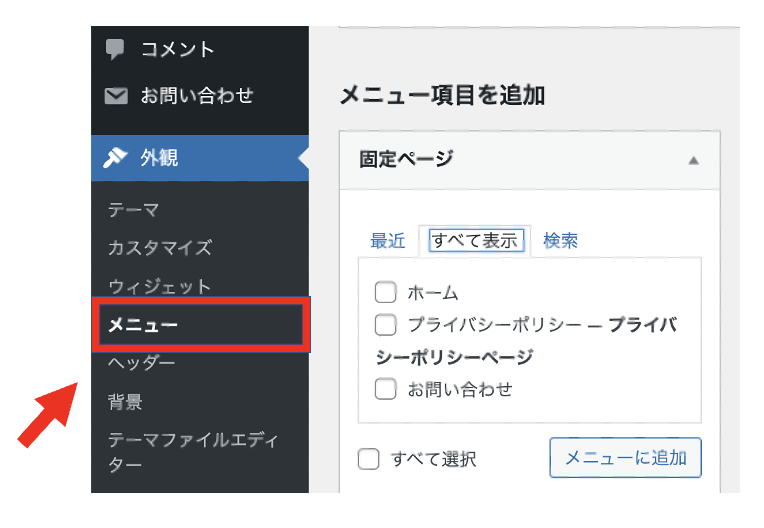
外観>メニューをクリック

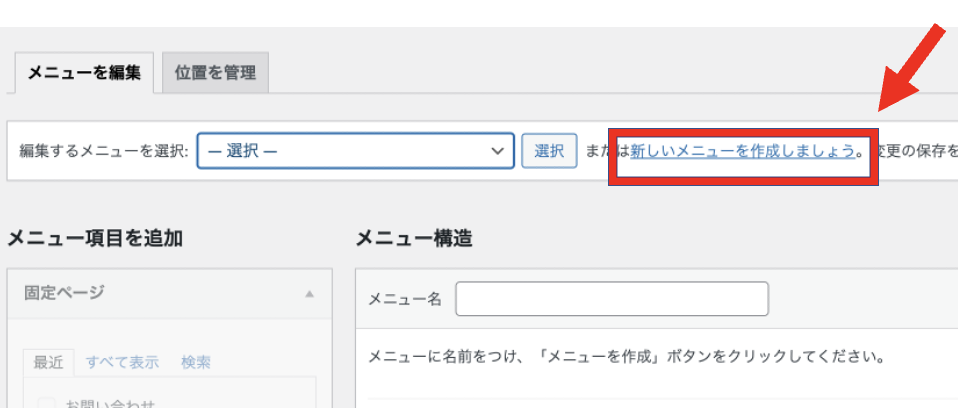
「新しいメニューを作成しましょう。」をクリック

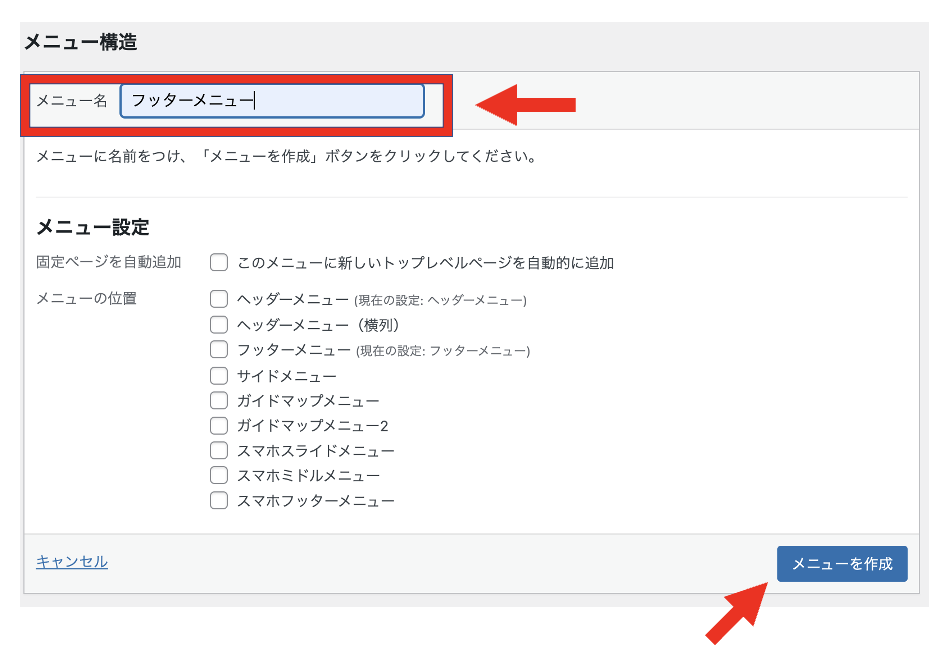
続いて、「メニュー名」を記載して「メニューの保存」をしましょう。

メニュー名はユーザーからは見えないので何でも良いですが、わかりやすい名前にしておきましょう。
メニュー設定をチェック入れても良いですし、この後でも設定できます。
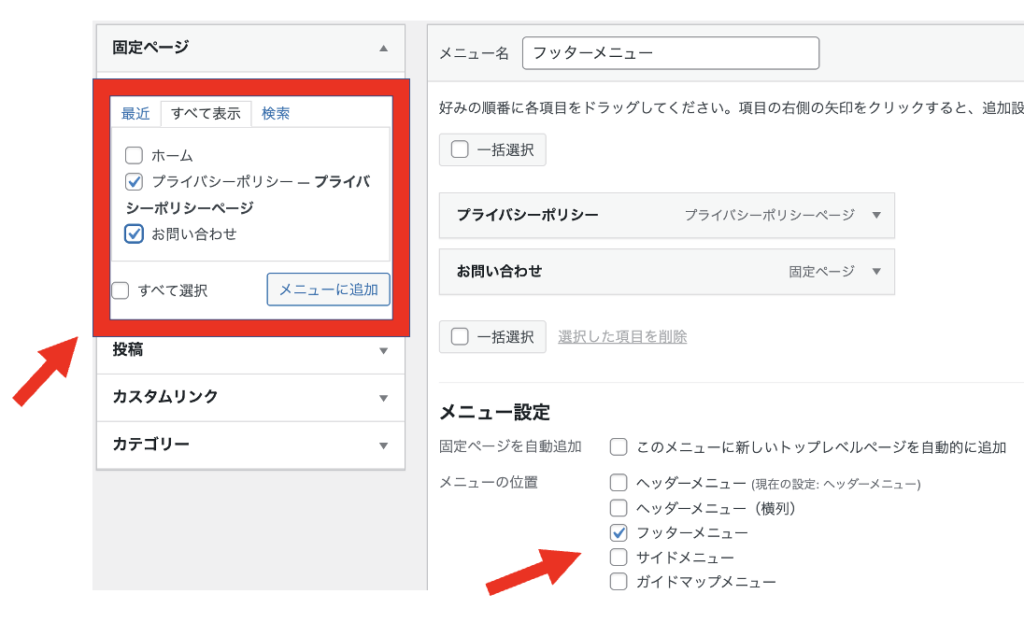
続いて固定ページで作成した「プライバシーポリシー」「お問い合わせ」を選択しましょう。
そして、メニュー設定で位置も決めておきましょう。

最後に「メニューを保存」してサイトに反映されていたら完了です。
プライバシーポリシー、免責事項、お問い合わせページはブログを運営していく上で、ほぼ必須項目です。
意外と設定していない人がいますよ。
Googleアドセンスやアフィリエイトの審査の通りやすさにも関わるみたいですよ!
追記)併せて運営者情報についても設定しましょう!
このような細かい箇所も含めて、しっかりと設定して健全にブログ運営をしていきましょう!
もし、これからブログを始めたいという人は下の記事でブログの立ち上げ方を丁寧に解説しています。


